Wat zeggen mensen
Veelgestelde vragen
WordPress ondersteunt wel kaartplug-ins, maar u kunt ook handmatig een Google-kaart in HTML op uw website invoegen. Het invoegen duurt enkele minuten. Volg gewoon de onderstaande stappen:
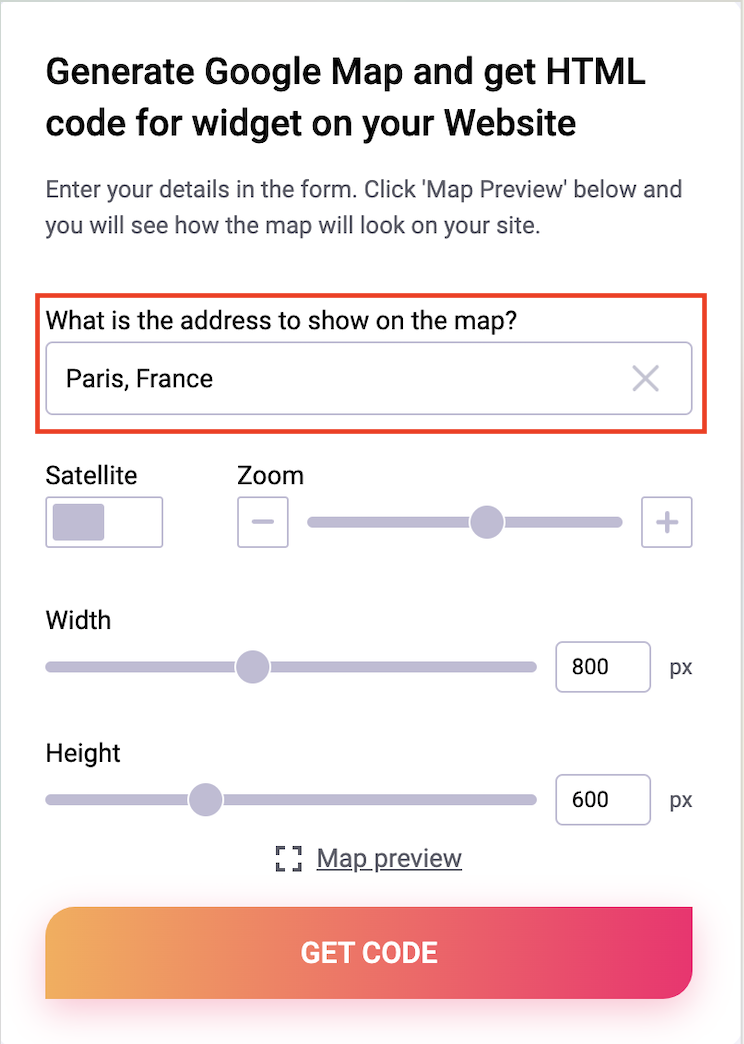
Enter het adres dat u op de kaart wilt zien. U kunt ook uw huidige locatie gebruiken. In dit geval moet de locatie toestemming in uw browser ingeschakeld zijn.
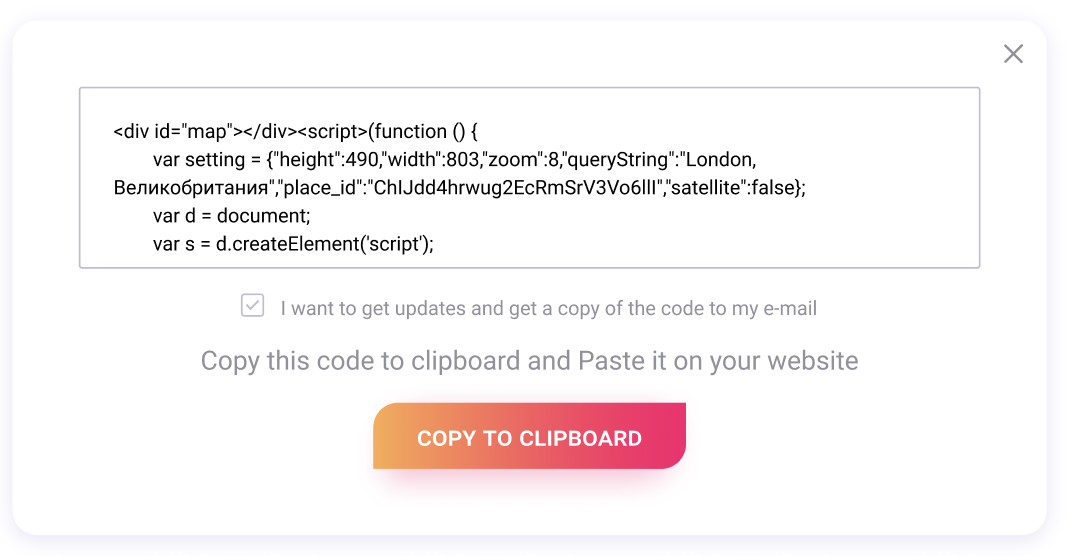
Klik op CODE KRIJGEN en kopieer de gegenereerde HTML-code van de pop-up. Deze code is klaar om op WordPress in te voegen.
Meld u aan op uw website en open de pagina waar u de kaart wilt hebben.
Schakel de editor-modus in en kies het Tekst tabblad.
Plak gewoon de HTML-code op de kaart in het tekstvak. Schakel naar het Visuele tabblad om te zien hoe de kaart op de website verschijnt.
Opslaan van de wijzigingen. Klaar!
Het invoegen van een Google-kaart in HTML van uw WordPress site vereist geen codeer- of programmeerkennis, iedereen kan dat. We bieden u ook een videohandleiding, klik gewoon op
Het toevoegen van een kaart op uw website of blog duurt slechts enkele minuten en vereist geen programmeer- of codeerkennis. Volg de onderstaande stappen en u ziet hoe gemakkelijk het is.




Alleen voor Joomla, nog een paar stappen:
7. In het System menu kies Global Configuration.
8. Daarna, in de tab Site -> Site Settings , kies het vak Default Editor en selecteer Editor-CodeMirror.
Klik op Save en ga naar de pagina met een ingevoegde kaart om te genieten.
Nadat u de kaart aan uw website hebt toegevoegd, zullen mensen u veel sneller bereiken zonder te sms'en of u te bellen om het exacte adres of de juiste routebeschrijving. Een kaart is een geweldige tool voor bedrijfsontwikkeling.
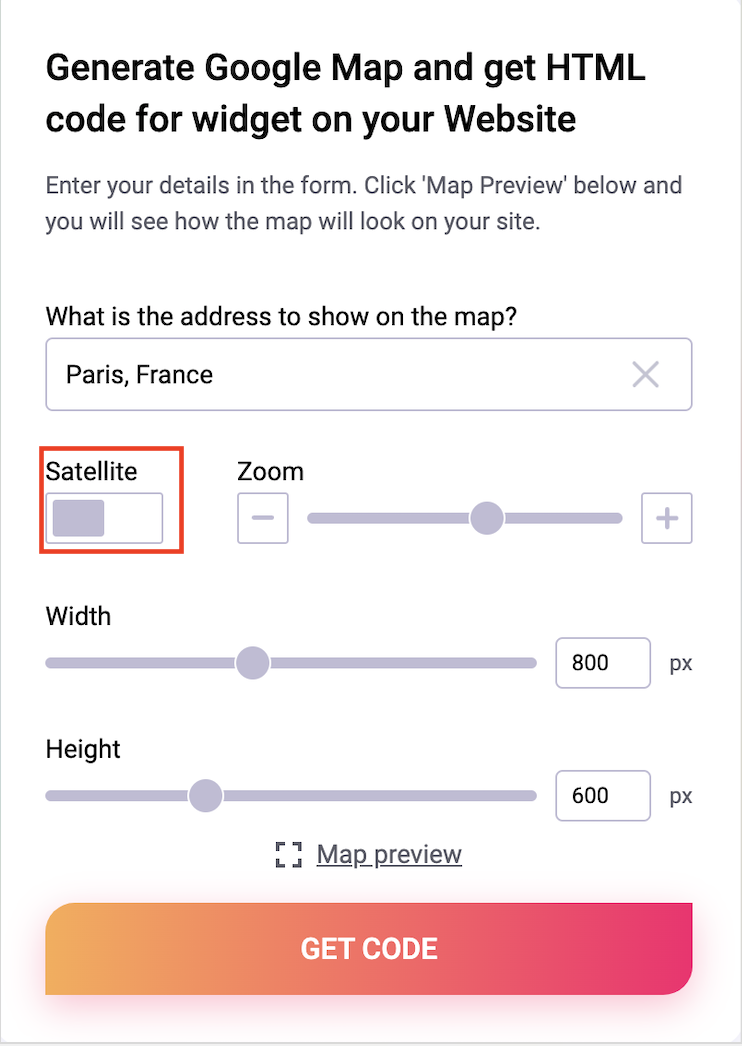
We willen de interactie van u en uw websitebezoekers zo gemakkelijk mogelijk maken met de kaart en zorgen voor maximale functionaliteit op dezelfde manier. De ingebed Google map op uw webpagina zal niet alleen de locatie van uw bedrijf weergeven, zoals winkel of salon, maar ook inzoomen, de wijk bekijken, het gebied rondom zien, de Google map-interface schakelen tussen kaart- en satellietmodi. De kaart biedt uw bezoeker naast de beste manier om u te bereiken ook transportmethoden en de geschatte aankomsttijd. Indien uw klant een routebeschrijving naar u wil ontvangen, moet hij de Google Maps-website bezoeken.
Sommige zakelijke en blog-eigenaren weigeren een Google map toe te voegen op hun websites. Ze voegen een afbeelding van de kaart in en leiden de bezoeker van zijn website naar Google door op de afbeelding te klikken. De meesten komen niet terug. Ze hebben al hun interesse verloren. Als u een interactieve Google map op uw website laat staan, neemt uw klant hoogstwaarschijnlijk contact met u op.
Google Maps is vandaag 's werelds meest gevraagde navigatie- en kaartgereedschap. Ongeveer 70% van alle smartphonegebruikers bevestigt dat ze de Google Maps-app gebruiken om iets te lokaliseren of te navigeren.
25% van de Google Maps-gebruikers geeft de voorkeur aan de app vanwege duidelijke bestemmingen. Nummers spreken voor zich. Is het niet een reden om een Google-kaart in te bedden op uw website? Tuurlijk. Elk bedrijf, of het nu gaat om dierenklinieken, kappers, drogisterijen of winkels, en bloggers willen zo dicht bij mogelijk bij hun klanten of websitebezoekers komen.
Elk bedrijf moet gemakkelijk te bereiken zijn. Nadat u een Google-kaart op uw website heeft toegevoegd, kunnen uw klanten uw bedrijf vinden zonder het adres te kopiëren en in een kaart te plakken die achter uw contactpagina is. Dat betekent dat ze uw website niet hoeven te verlaten. Ingebedde kaarten sparen uw klantentijd en verkorten de weg van interesse naar aankoop of contact. Populaire bloggers van reizen en evenementen gebruiken kaarten om interessante locaties vast te pinnen, zoals bezienswaardigheden, attracties, feestjes, vieringen of wat dan ook. Google Maps helpt uw bedrijf en blog groeien.
Contacteer ons
Bedankt voor uw interesse in 1map! Indien u enkele problemen, ideeën of aanbiedingen hebt, aarzel ons niet te emailen. Wij zijn blij u te helpen.